イラスト一覧の改良
galleryの表示がきれいになりました
javascript の書き方がだいぶ分かってきたので、
前から気になっていたものの実力不足で実装できなかった
画像の表示制御をしてみました。
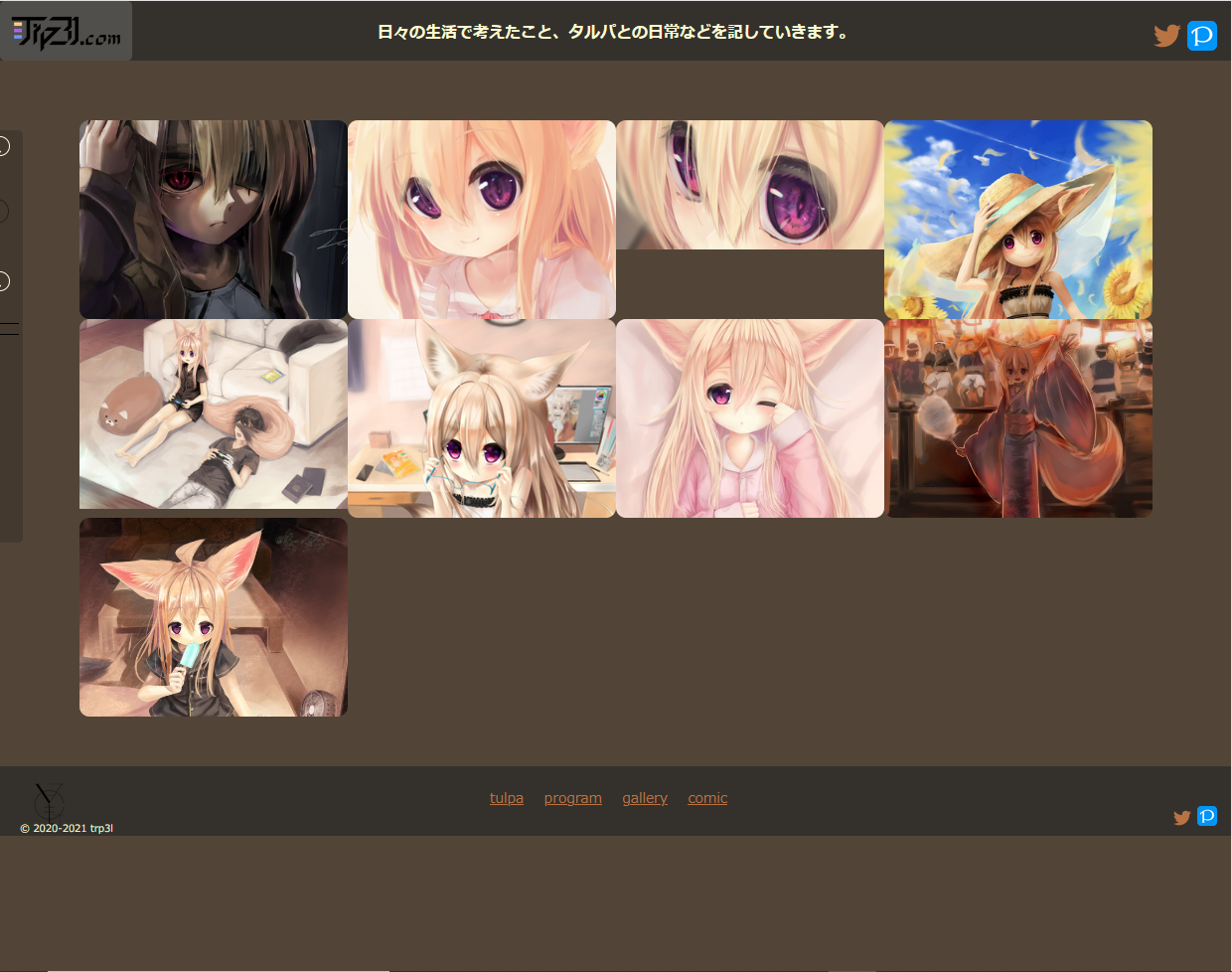
旧

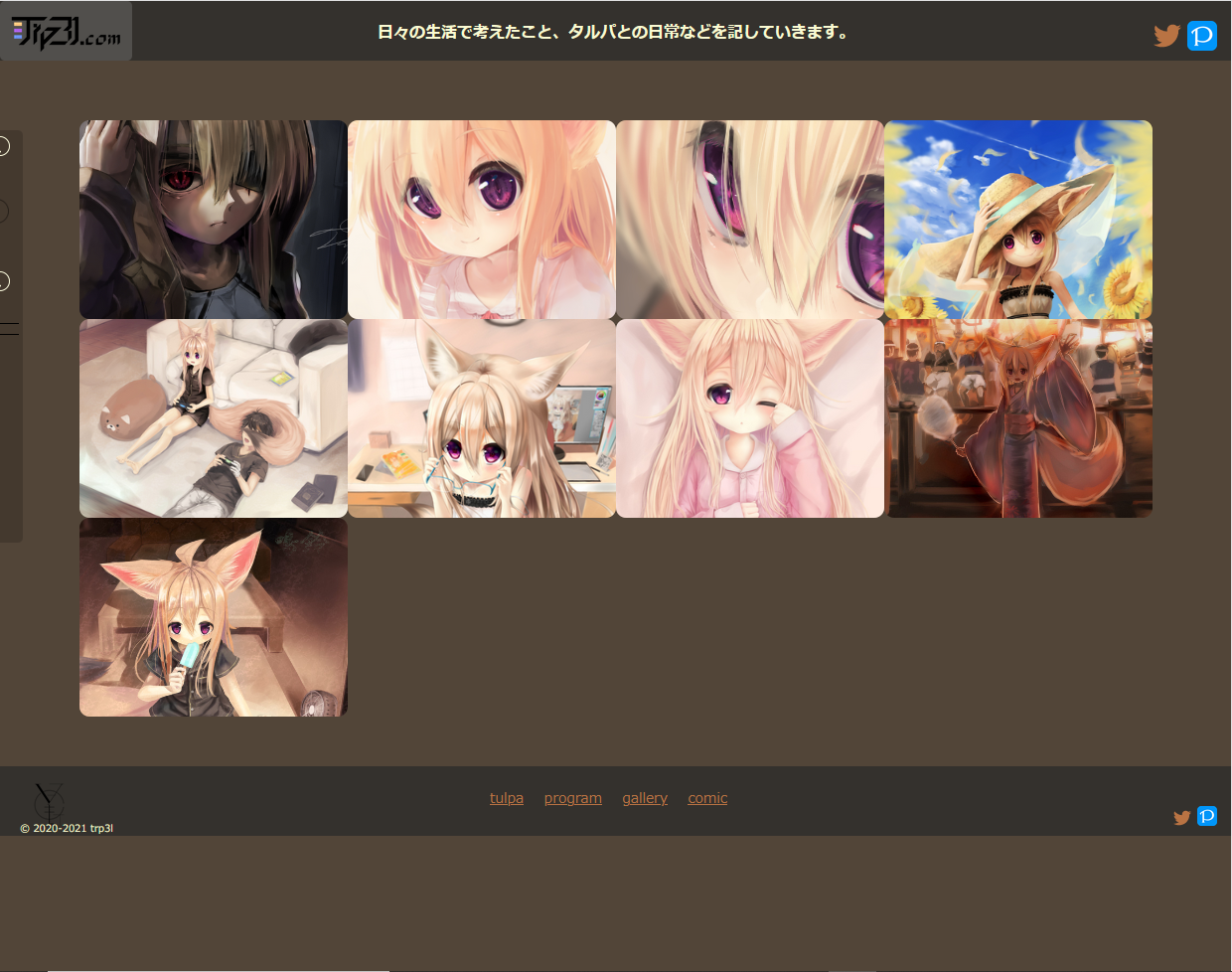
新

こんな感じできれいなタイル状にできました。
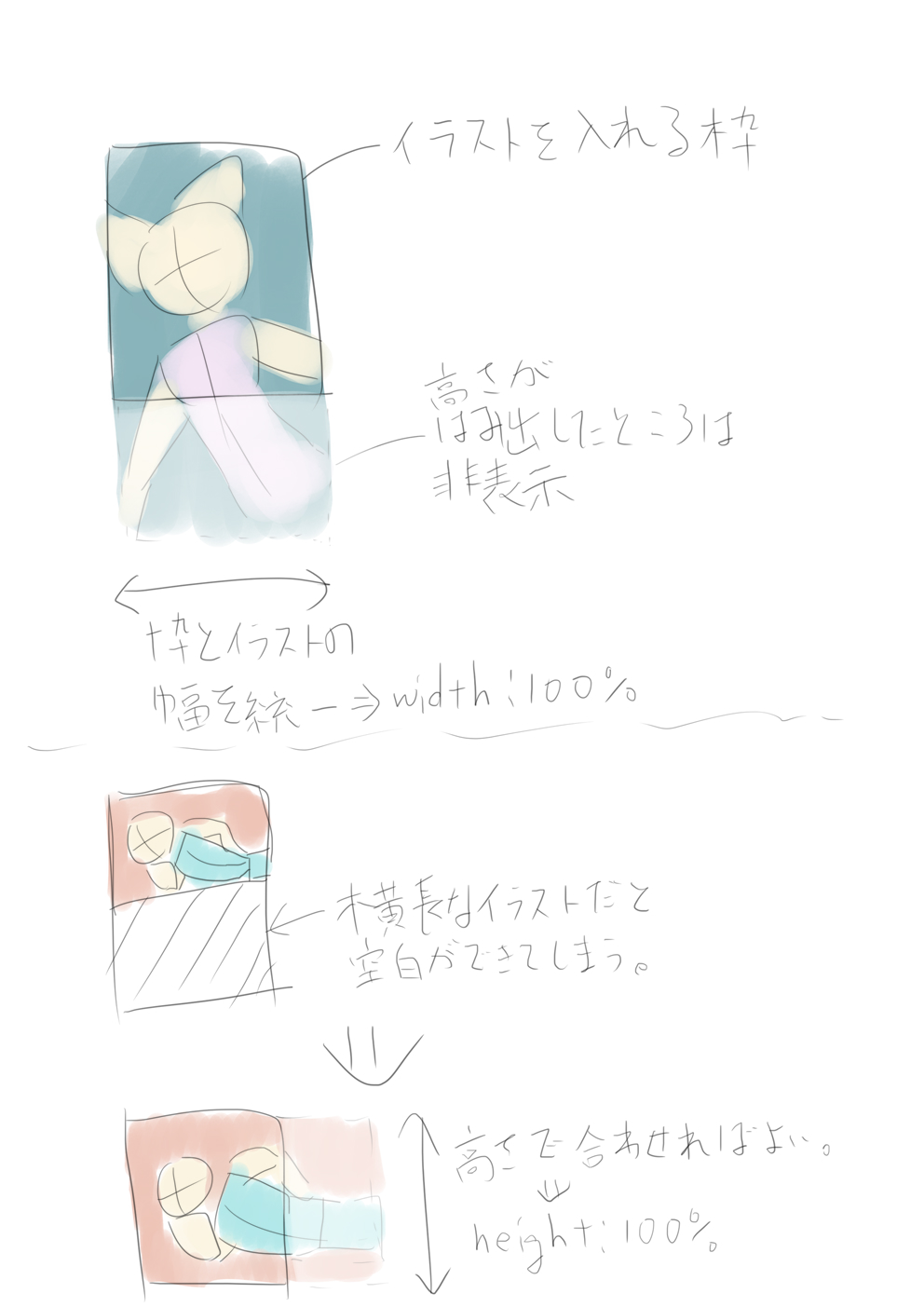
原理は下の画像の通りです。

画像で説明している width を100% にするか、height を100%にするかの
制御をJSでやっている感じです。
JSは変数 配列 関数 をいっしょくたに扱うような書き方が嫌いで
敬遠していたのですが、
しっかりクラスを定義して、webpack でファイルを分割管理すれば
マシな書き方ができることが分かり、書くのが楽しかったです。
jQueryを卒業して、過去に生産してしまったスパゲッティも丁寧に書き直していきたい。
新しくなったgalleryはこちら
追記:display : flex ,justify-content: center
を追加して、真ん中表示にしました。
